
數(shù)字條自帶a鏈接标簽代碼和(hé)選中效果标簽 數(shù)字帶class名稱為(wèi)?page-num,當前頁自帶?page-num-current?樣式
<!-- 分頁 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="https://www.yunbuluo.net/xueyuan/{page:index}" title="首頁">首頁</a>
<a class="page-item page-link" href="https://www.yunbuluo.net/xueyuan/{page:pre}" title="上(shàng)一頁">上(shàng)一頁</a>
{page:numbar}
<a class="page-item page-link" href="https://www.yunbuluo.net/xueyuan/{page:next}" title="下一頁">下一頁</a>
<a class="page-item page-link hidden-sm" href="https://www.yunbuluo.net/xueyuan/{page:last}" title="尾頁">尾頁</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分類下無任何數(shù)據!</div>
{/pboot:if}
需要給數(shù)字條裏的span标簽單獨設置樣式,使分頁條更美觀好看
數(shù)字條樣式分頁條适合企業網站(zhàn),行(xíng)業網站(zhàn)使用
/* ----- PB分頁數(shù)字條效果 結束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分頁數(shù)字條效果 結束 ----- */
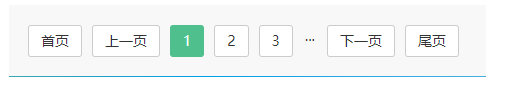
顯示效果如下圖所示

*請(qǐng)認真填寫需求信息,我們會(huì)在24小(xiǎo)時(shí)內(nèi)與您取得(de)聯系。